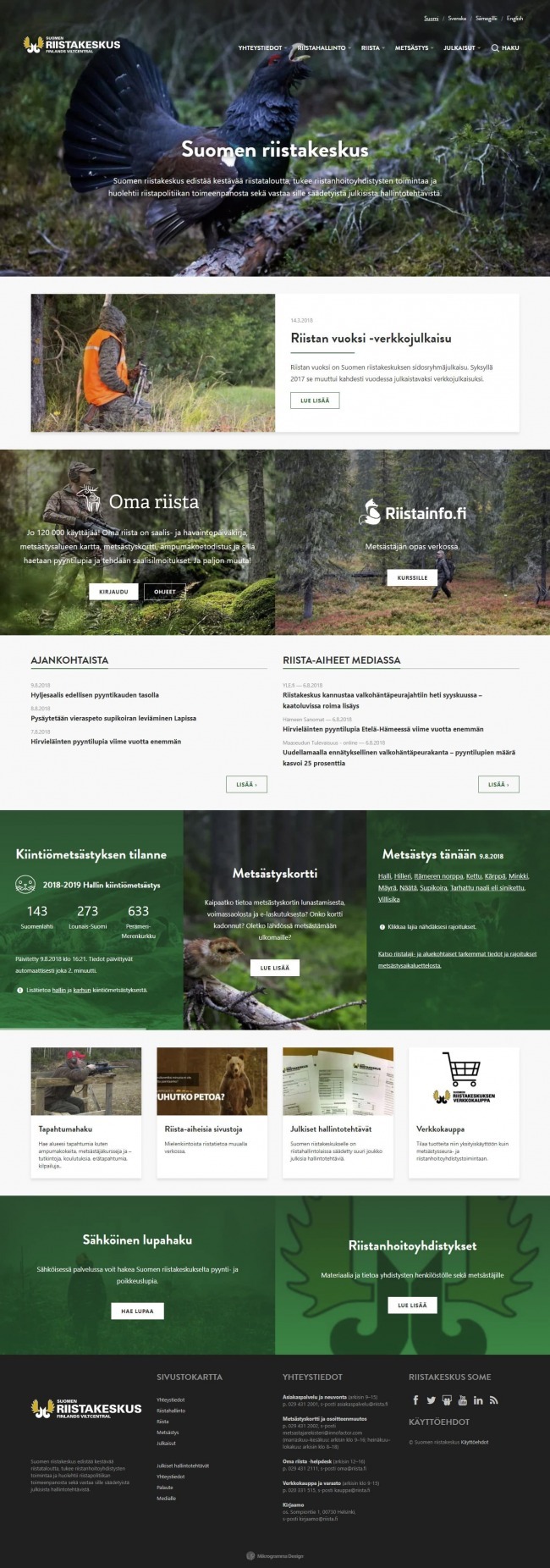
Suomen riistakeskuksen sivustouudistusta lähdettiin suunnittelemaan joulukuussa 2017 starttipalaverilla keskustoimistolla Helsingin Tapanilassa. Tavoitteena oli tehdä sivustosta käytettävämpi rakenteellisesti, modernisoida ulkoasua ja tuoda uutisia ja muita tärkeitä toimintoja näkyvämmäksi
Yhteyshenkilönä riistakeskuksen puolelta toimi viestintäsuunnittelija Tero Kuitunen. Hän on tuttu jo monen vuoden ajalta, toimiessaan entisessä tehtävässään Riista-lehden päätoimittajana (toteutin lehden sivut urani alkupuolella).
Sivusto sisältää satoja alasivuja ja artikkeleita neljällä eri kielellä. Lisäksi sivustolla on monia räätälöityjä toimintoja kuten koulutus- ja yhteystietohakuja. Näitä toimintoja on alunperin laadukkaasti toteuttanut H1 (nykyinen Zeeland Family).
Tein ulkoasusuunnitelman ja toteutuksen itse. Keskiössä olivat kauniit kuvat, ajankohtaiset uutiset ja tärkeät nostot sisällöstä. Toteutus on jälleen asiakkaankin näkökulmasta modulaarinen, eli toteutetuista sisältöelementeistä voi rakentaa haluamiaan ulkoasuja helposti. Olemassaolevat toiminnot säilytettiin, muotoilut uudelleenrakentaen.
Olin jo pitkään halunnut tehdä jotain fullscreen design -periaatteella; elementit täyttävät ruudun laidasta laitaan isollakin resoluutiolla, ja silti sivusto mukautuu hienosti myös mobiiliin. Valu Digitalin toimari on kirjoittanut hyvin fullscreen designista. Tässä siis oli oiva projekti ottaa käyttöön koko ruutu.
Uutuutena sivustolle integroitiin ennakoiva hakumoottori AddSearchin avulla. Tämä korvaa WordPressin oman hakumoottorin ja mahdollistaa esimerkiksi hakutulosten painottamisen. Hakumoottori indeksoi sekä pääsivuston että Riistainfon ja näyttää hakutuloksia ristiin kummastakin. Tulokset tulevat salamannopeasti jo parilla alkukirjaimella esikatselukuvan kera — kokeile hakua ihmeessä!
Sisältöä sivustolle haetaan useista rajapinnoista, kuten Oma Riista -palvelun rajapinnasta (metsästyskiintiöt) sekä Viidakkomonitorin mediaseurantatuloksista.
Valu Digital vastasi sivuston kanssa lähes käsi kädessä julkaistun Riistainfon suunnittelusta ja toteutuksesta. Sivustojen ulkoasua pyrittiin yhtenäistämään yhdessä Valun asiantuntijoiden kanssa, jotta ne näyttäisivät mahdollisuuksien mukaan saman toimijan sisarsivustoilta.
Suomen riistakeskuksen riista.fi-sivusto palvelee metsästäjiä ja kaikkia riista-asioista kiinnostuneita. Merkittävän osan sivuston sisällöstä on oltava kansalaisten saatavilla helposti ja ajan tasaisena.
Tätä taustaa vasten ajatus sivuston uudistamisesta aiheutti meissä tiettyä hermostuneisuutta, joka kuitenkin karisi nopeasti projektin käynnistyttyä. Kaikki eteni aikataulussa ja myös matkan varrella ilmaantuneet ideat toteutettiin leppoisassa ilmapiirissä.
Saimme haluamamme, ilman turhia sydämentykytyksiä.
Tero Kuitunen
Kiitos Suomne riistakeskuksen väelle; Terolle, Mirjalle ja Klausille. Jatketaan tästä kehitystyötä eteenpäin!
Suomen riistakeskuksen sivustouudistusta lähdettiin suunnittelemaan joulukuussa 2017 starttipalaverilla keskustoimistolla Helsingin Tapanilassa. Tavoitteena oli tehdä sivustosta käytettävämpi rakenteellisesti, modernisoida ulkoasua ja tuoda uutisia ja muita tärkeitä toimintoja näkyvämmäksi Yhteyshenkilönä riistakeskuksen puolelta… Lue artikkeli ”Suomen riistakeskus” kokonaan »