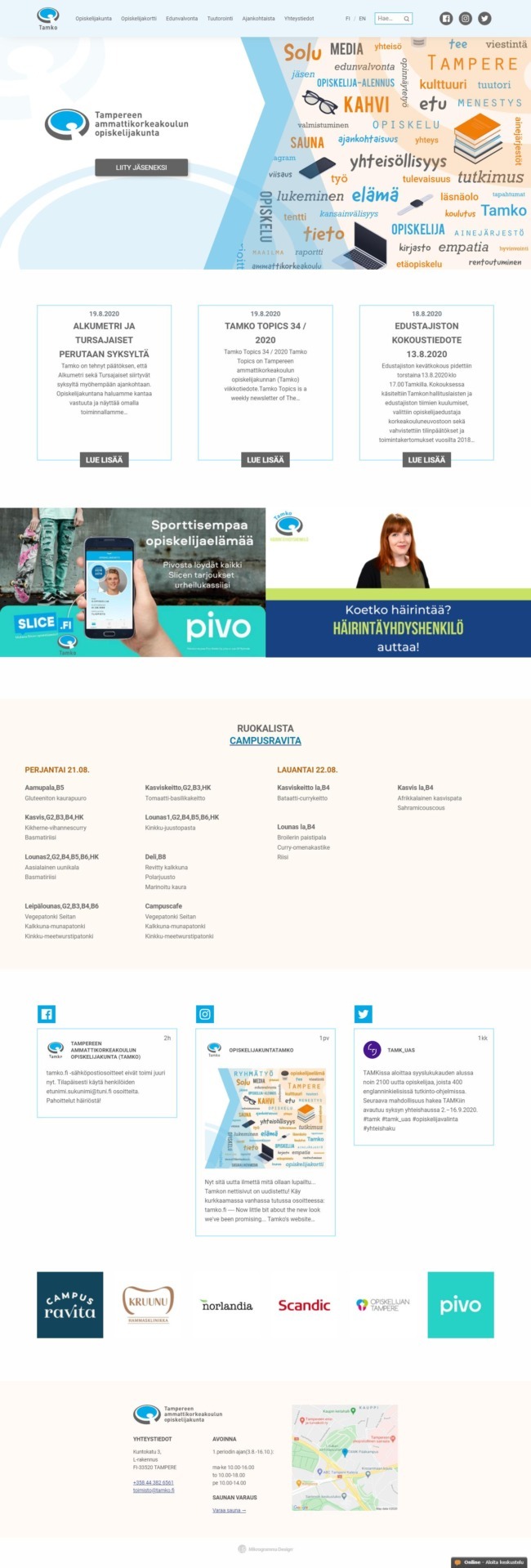
Tampereen ammattikorkeakoulun opiskelijakunta (Tamko) on opiskelijalähtöinen edunvalvoja, joka pitää huolen siitä, että opiskelijoiden ääni kuuluu.
Kumu Communicationsin kanssa päästiin pitkästä aikaa tekemään yhdessä projektia. Kumu veti projektia, määritteli asiakkaan kanssa kohderyhmät jne. Sivuston ulkoasun suunnitteli Tanja Ritvanen. Minä toteutin WordPress-teeman ja integraatiot. Yhteyttä pidettiin projektin edetessä Kumun Slackissä.
Sivusto suunniteltiin täyttämään saavutettavuusstandardin WCAG 2.0 AA-taso, ja toteutuksen edetessä varmistin teknisen saavutettavuuden sekä WebAIMin WAVE-palvelulla että Chromeen asennettavan aXe-lisäosan avulla. Sivusto täyttää kriteerit teknisen saavutettavuuden osalta, ja sisällöntuottamisessa on apuna sekä ennaltamääritellyt saavutettavat väriyhdistelmät että muutama räätälöity lohkotyyppi WordPressin lohkomuokkaimelle.
Sivujen muokkauskokemus nojaa kokonaan WordPressin uuteen Gutenberg-lohkoeditoriin, joka on ottanut huimia askeleita eteenpäin. Sisäänrakennettuja lohkoja muokattiin projektia varten, ja muutama oma lohko tehtiin vain Tamkolle. Lohkojen ulkoasu on muokkauspuolella mahdollisimman identtinen julkisen puolen kanssa.
Opiskelijaravintola Campusravitan ruokalista integroitiin osaksi etusivua. Ruokalistan saa JSON-syötteenä ruokatuotantopalvelu Jamixin pilvestä. Ruokalista tallennetaan WordPressin välimuistiin eli transienttiin, jolloin vältetään useat rajapintakyselyt.
Etusivun someseinä toteutettiin Taeggien palvelun avulla; Taeggieen voi määritellä halutut sosiaalisen median tilit, ja palvelu tarjoaa niistä aggregoidun JSON-syötteen, joka luetaan ja muotoillaan asiakkaan tyylein ja värein.
Kiitos Kumun Elina ja Auli, Tanja sekä Tamkon Katriina, Jenni & Emmi! Mahtava projekti!